VisualWorksを使用して、天気予報をWebサービスで取得するデモ
前回の続きです。もうひとつ、WSDLを読み込んでWebサービスクライアントを作成します。このWebサービスは、郵便番号または地名から天気予報のデータ(米国)を取得します。
ビジュアルランチャからツール→Webサービスウィザードを選択します。

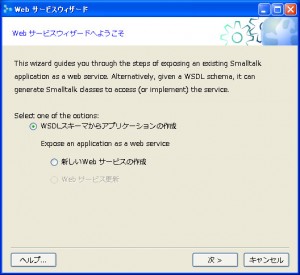
Webサービスウィザードが表示されます。
WSDL スキーマからアプリケーションの作成を選択し、次をクリックします。

WsdlスキーマURLに、次のURLを入力します。(このURLをWebブラウザのURLフィールドに指定して表示させるとWSDLの内容を確認できます。)
- http://www.webservicex.net/WeatherForecast.asmx?WSDL
次に、作成するクライアントとして、Wsdlクライアントを選びます。このWebサービスは、郵便番号または地名から天気予報のデータ(米国)を取得します。下記のようになります。

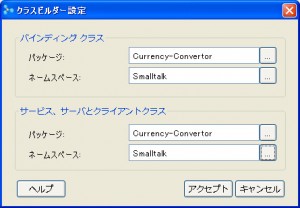
設定ボタンをクリックして、パッケージ名を指定できます。前回と同じパッケージに入れます。Currency-Convertorを入力後、アクセプトボタンをクリックします。

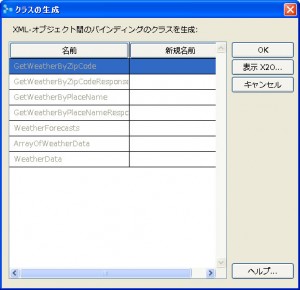
ウィザードに戻り、次ボタンをクリックします。WSDLを解析して、Smalltalk サポートコードを生成します。生成されるサービスに応答するサポートクラスの一覧が表示されます。生成されるクラス名を変更することもできますが、ここでは、変更しません。OKボタンをクリックします。

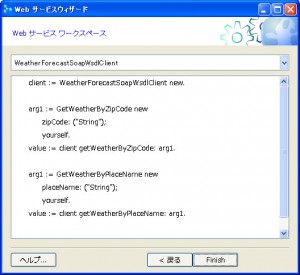
クラスやサポートメソッドなどが自動生成され、作成されたコードをテストするためのワークスペースが開き、サンプルコードが表示されます。

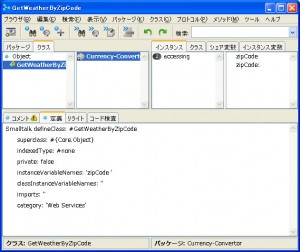
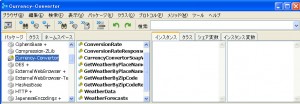
システムブラウザを開き、左のパッケージビューで Currency-Convertor を選択すると、生成されたクラスやメソッド一覧を確認できます。前回と同じパッケージを選択したので、通貨変換Webサービスのクラスも確認できます。

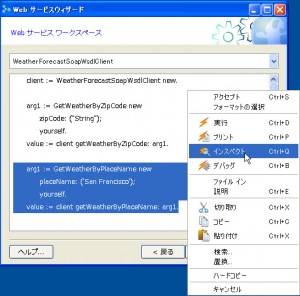
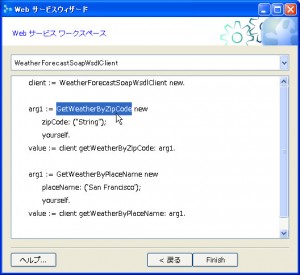
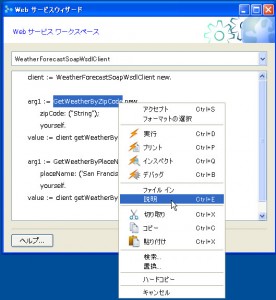
Webサービスのワークスペースに戻ります。ちなみに、このワークスペースから、各クラスやメソッドをシステムブラウザで開くことが可能です。まず、ブラウズしたいクラスまたはメソッドなどを反転させます。

反転された状態で、右クリックしてメニューから、説明を選択します。

選択したクラスまたはメソッドの説明が表示されます(ここではクラスを選択したので、そのクラスの説明です)。コードを表示する場合には、ブラウズをクリックします。

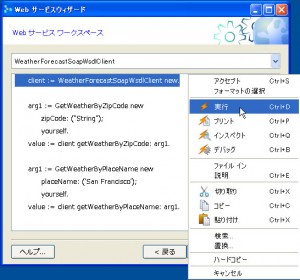
それでは、再度、Web サービスのワークスペースに戻り、このサンプルコードを実行します。ここでは、サンフランシスコ(’San Francisco’)の天気予報を取得します。
以下のように変更してください。
arg1 := GetWeatherByPlaceName new
placeName: ('San Francisco');
yourself.
前回同様に実行したいのですが、中央に関係ないコードが存在しています。これは、郵便番号から天気予報を取得するコードです。ここでは、これを実行したくないので、次の手順で実行します。
まず下記コードを反転させてください。そして右クリックメニューから実行を選択してし、コードを実行します。
client := WeatherForecastSoapWsdlClient new.

これによって、変数 client に WSDL クライアントのオブジェクトが割り当てられた状態になります。
次に、郵便番号のコードを無視して、以下のコードを反転します。そして、右クリックしてメニューからインスペクトを選択します。先ほどは、実行でした。これは単に実行するだけです。インスペクトを選ぶと、メッセージを送信して、最後の実行結果(戻されたオブジェクト)を確認することができます。
arg1 := GetWeatherByPlaceName new
placeName: ('San Francisco');
yourself.
value := client getWeatherByPlaceName: arg1.
正しく、都市名を渡していれば、天気予報のデータを取得できているはずです。

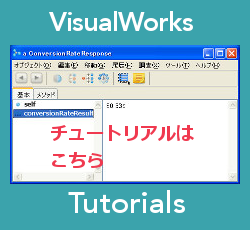
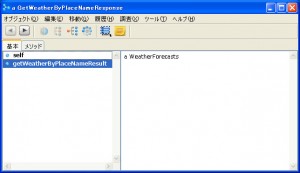
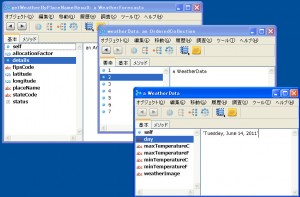
左のビューには、変数が一覧されます。右には、その変数に格納されているオブジェクトが表示されています。ここでは、 getWeatherByPlaceNameResult
変数に WeatherForecasts のオブジェクトが割り当てられていることが確認できます。
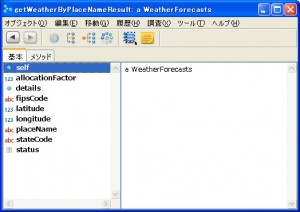
getWeatherByPlaceNameResult をダブルクリックすると、格納されているオブジェクトの内容を確認できます。

details変数の中をどんどんダイブすることで、一週間分の予報なども確認できます。

これらの情報を元に、Webアプリはもちろんのこと、クライアントアプリに天気予報を表示することも簡単です。